Hình ảnh là một nội dung không thể thiếu trên trang web. Chúng không chỉ minh họa cho nội dung của các bài viết mà còn giúp tạo bố cục và trang trí làm cho trang web đẹp hơn, sinh động và cuốn hút khách truy cập nhiều hơn.

Trong bài viết này chúng tôi sẽ hướng dẫn bạn những cách cơ bản để quản lý hình ảnh, cách tải hình ảnh lên Website, cách chèn hình ảnh vào bài viết và các nội dung khác của Joomla!
Cách quản lý hình ảnh trong Joomla!
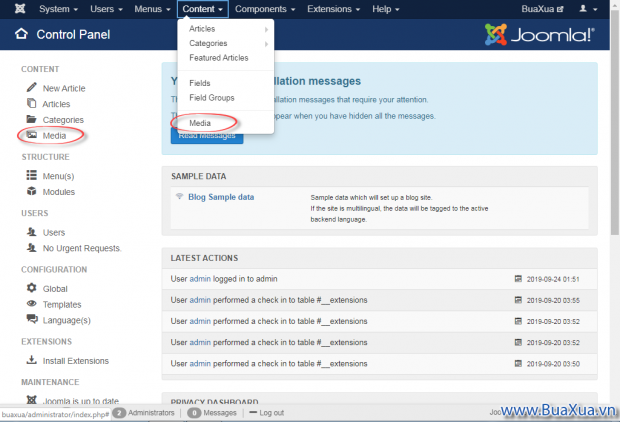
Trong phần quản trị của Joomla! bạn có thể truy cập vào công cụ quản lý hình ảnh bằng cách nhấn vào nút Media hoặc truy cập vào trình đơn Content -> Media

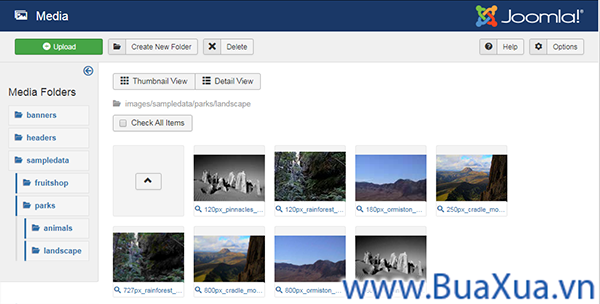
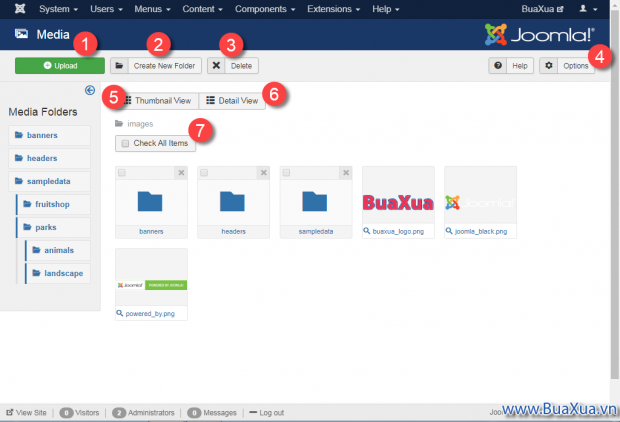
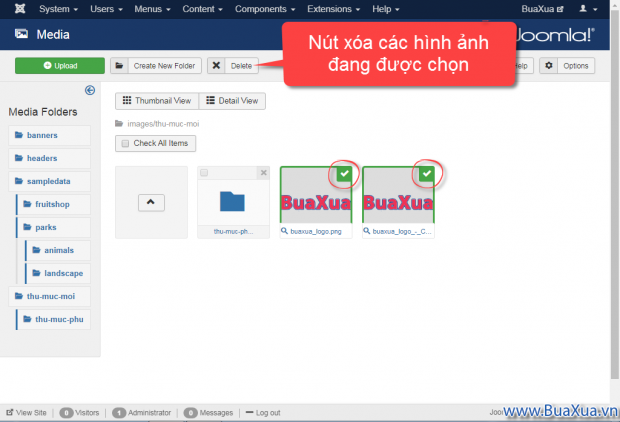
Màn hình Media với các công cụ giúp bạn quản lý hình ảnh
- Upload - Tải hình ảnh lên Website
- Create New Folder - Tạo thư mục mới
- Delete - Xóa các thư mục hay hình ảnh đang được chọn
- Options - Thiết lập thông số cho công cụ quản lý hình ảnh Media
- Thumbnail View - Xem ảnh ở chế độ hiển thị hình ảnh thu nhỏ
- Detail View - Xem ảnh ở chế độ hiển thị chi tiết của hình ảnh
- Check All Items - Chọn tất cả thư mục và hình ảnh

Cách tạo thư mục để chứa hình ảnh
Theo mặc định thư mục gốc chứa hình ảnh của Joomla! có tên là images, bên trong nó cũng có sẵn các thư mục phụ khác để chứa các hình ảnh mẫu của Joomla! Bạn có thể tạo thêm các thư mục phụ khác để để giúp phân loại hình ảnh cho dễ quản lý.
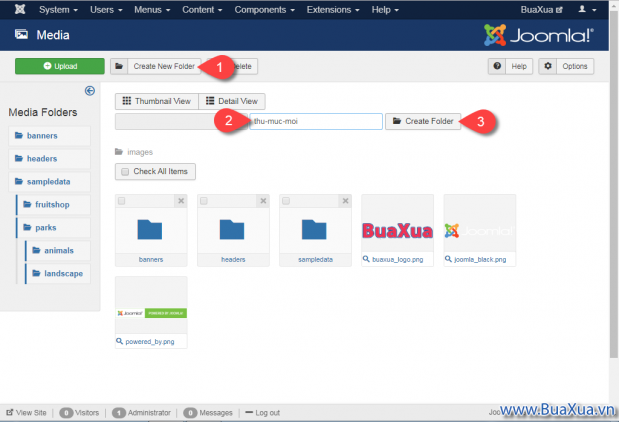
Khi muốn tạo một thư mục mới, bạn hãy nhấn vào nút Create New Folder sau đó đặt tên cho thư mục mới và nhấn nút Create Folder.

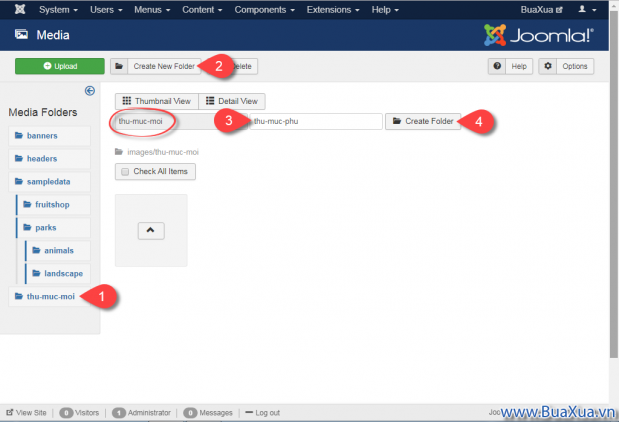
Nếu muốn tạo thêm một thư mục phụ trong thư mục mới này thì bạn hãy nhấn chuột vào tên của thư mục mới tạo nằm trong danh sách Media Folder để mở nó ra sau đó nhấn nút Create New Folder để tiếp tục tạo thư mục phụ cho nó.

Joomla! cho phép tạo thư mục nhiều cấp và không có giới hạn. Tên của thư mục phải được đặt bằng các ký tự thông thường, không có dấu tiếng Việt và không có khoảng cách. Nếu bạn muốn tạo khoảng cách thì hãy dùng dấu gạch ngang hoặc dấu gạch nối.
Cách xóa thư mục chứa hình ảnh
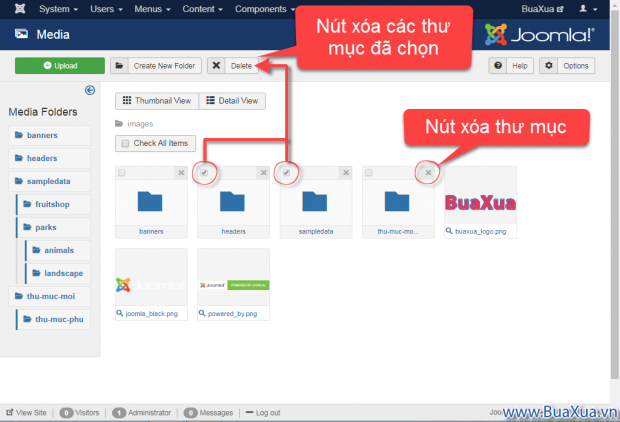
Khi muốn xóa một thư mục bạn hãy nhấn chuột vào nút hình dấu chéo nằm phía trên bên phải của thư mục muốn xóa.
Khi muốn xóa nhiều thư mục cùng lúc thì bạn hãy nhấn chuột vào ô chọn nằm phía trên bên trái của các thư mục muốn xóa để đánh dấu chọn chúng sau đó nhấn vào nút Delete

Bạn không thể xóa một thư mục khi nó có chứa các tập tin hình ảnh bên trong.
Cách tải hình ảnh lên Website
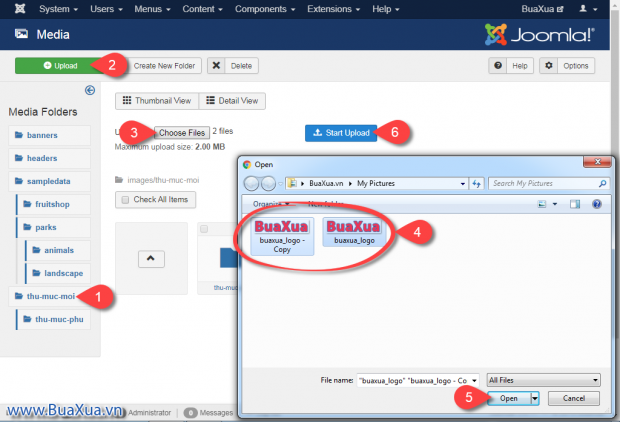
Khi muốn tải hình ảnh từ máy vi tính của bạn lên Website bạn hãy thực hiện theo các bước sau đây:
- Mở thư mục muốn chứa các hình ảnh tải lên
- Nhấn nút Upload
- Nhấn Choose Files để chọn các tập tin muốn tải lên
- Chọn tập tin muốn tải lên. Bạn có thể nhấn và giữ phím Ctrl trên bàn phím để chọn nhiều tập tin tải lên cùng lúc
- Khi chọn xong nhấn Open
- Sau cùng bạn hãy nhấn nút Start Upload để tải các tập tin hình ảnh lên
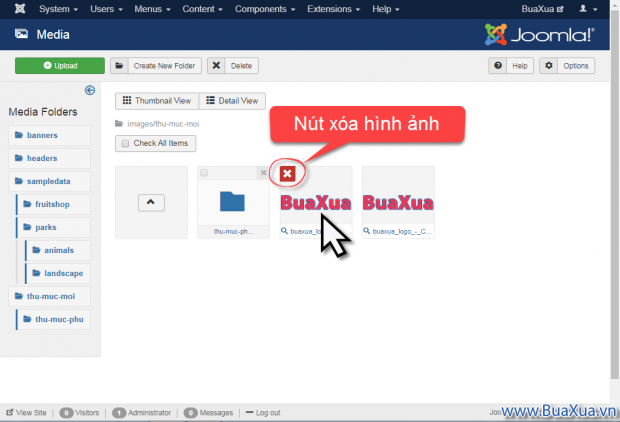
Cách xóa hình ảnh trong Media
- Khi muốn xóa một hình ảnh bạn hãy chỉ con trỏ chuột vào hình ảnh muốn xóa nhấn vào nút hình dấu chéo màu đỏ nằm phía trên bên trái của hình ảnh, bạn hãy nhấn chuột vào nó để xóa hình ảnh.
- Khi muốn xóa nhiều hình ảnh cùng lúc thì bạn hãy lần lượt nhấn chuột vào hình ảnh muốn xóa để đánh dấu chọn chúng sau đó nhấn vào nút Delete để xóa.

Cách chèn hình ảnh vào các nội dung của Joomla!
Joomla! cho phép bạn chèn hình ảnh vào bất cứ nội dung nào có thể hiển thị hình ảnh như Menu Item, Component, Module, Plugin, Template, Category, Article, Contact, Tag,... bằng chức năng Select Image hoặc thông qua các công cụ chèn ảnh của trình soạn thảo. Tuy theo việc chèn ảnh vào nội dung nào mà sẽ có thêm các lựa chọn kiểu hiển thị hình ảnh khác nhau.
Cách chèn ảnh bằng chức năng Select Image
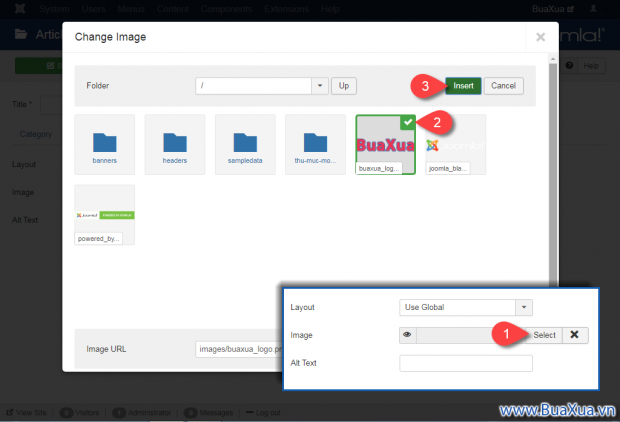
Muốn chèn ảnh bạn hãy nhấn vào nút Select. Khi xuất hiện màn hình chèn ảnh, bạn hãy mở thư mục chứa ảnh và nhấn chuột vào hình ảnh để đánh dấu chọn nó sau đó nhấn nút Insert để chèn ảnh. Trong màn hình này cũng có chức năng Upload cho phép bạn tải thêm hình ảnh lên nếu muốn. Sau khi chèn ảnh xong bạn có thể nhập một đoạn văn bản mô tả cho hình ảnh này vào mục Alt Text

Cách chèn ảnh bằng công cụ chèn ảnh của trình soạn thảo
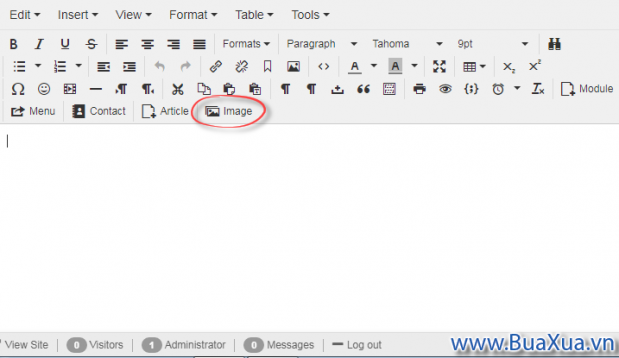
Cách này thường được dùng khi chèn hình ảnh vào bài viết. Khi muốn chèn ảnh bạn hãy nhấn vào nút công cụ chèn ảnh của trình soạn thảo.

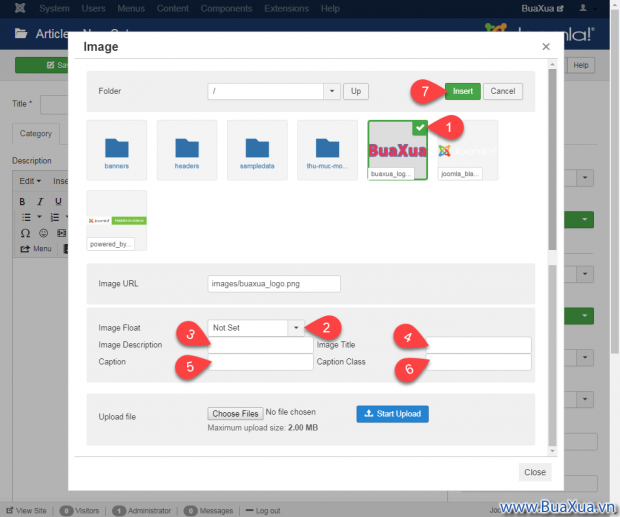
Khi xuất hiện màn hình chèn ảnh, bạn hãy mở thư mục chứa ảnh để mở nó ra và thực hiện như sau.
- Nhấn chuột vào hình ảnh để đánh dấu chọn nó.
- Image Float - Chọn vị trí hiển thị hình ảnh, với các lựa chọn sau:
- Not Set - Không chọn. Hình ảnh sẽ nằm trong dòng văn bản.
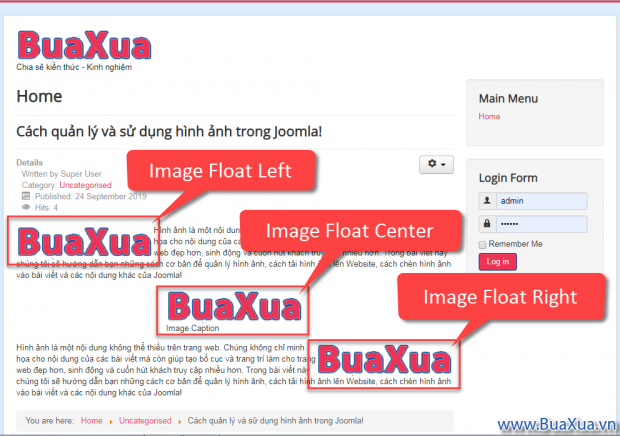
- Left - Hình ảnh sẽ nằm bên trái, văn bản nằm bên phải.
- Center - Hình ảnh sẽ nằm chính giữa trang, văn bản nằm phía trên và phía dưới.
- Right - Hình ảnh sẽ nằm bên phải, văn bản nằm bên trái.
- Image Description - Đoạn văn bản mô tả cho hình ảnh.
- Image Title - Tiêu đề của hình ảnh, sẽ hiển thị khi bạn chỉ chuột vào hình ảnh.
- Caption - Đoạn văn bản chú thích hiển thị bên dưới hình ảnh.
- Caption Class - Tính năng cho phép bạn tùy chỉnh các kiểu cho hình ảnh thông qua bảng kiểu CSS.
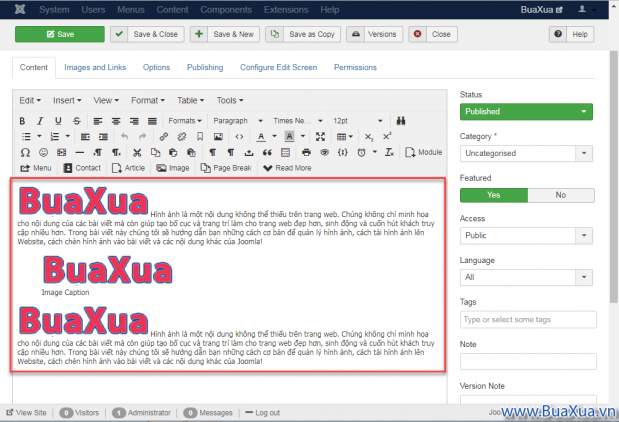
- Nhấn nút Insert để chèn ảnh vào bài viết.

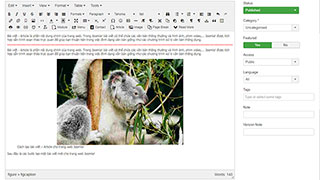
Hình ảnh sau khi được chèn vào bài viết của Joomla!

Một vài thông số này chỉ hiển thị trong mã nguồn của trang web hoặc khi có sự tương tác của người dùng hoặc các máy tìm kiếm. Các hình ảnh có thể không hiển thị đúng vị trí của nó trong nội dung bài viết nhưng sẽ hiển thị đúng trên trang web.

Joomla! cho phép bạn giới hạn các loại tập tin Media được phép tải lên để sử dụng trên Website. Ngoài các tập tin hình ảnh với định dạng thông dụng như JPG, PNG, GIF,... Joomla! còn cho phép tải lên các tập tin tài liệu PDF, các tập tin MS Word, Excel, PowerPoint,... Bạn có thể thêm hoặc bớt các loại tập tin cho phepos tải lên Website bằng cách thay đổi thiết lập trong Options của Media
Như vậy là bạn đã biết được co bản cách quản lý và sử dụng hình ảnh trong Joomla! Cách sử dụng hình ảnh sẽ được hướng dẫn chi tiết hơn trong từng trường hợp cụ thể. Bây giờ bạn có thể xem các bài hướng dẫn tiếp theo để hoàn thiện trang web của mình.
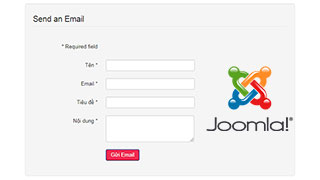
Phản hồi bài viết
Gửi ý kiến đóng góp hoặc thắc mắc của bạn về bài viết này!
Xin vui lòng nhập chính xác địa chỉ Email của bạn để nhận được thư trả lời.